A marca
A KitchenAid foi a primeira marca a criar um produto para a cozinha, que reunisse desempenho impecável e design original. Criada pelo engenheiro Herbert Johnston, nos Estados Unidos, ela logo caiu nas graças dos padeiros e confeiteiros, já que um dos seus principais diferenciais era a sua capacidade de bater grandes quantidades. O nome KitchenAid foi criado depois do lançamento da batedeira, com a ajuda de uma das primeiras consumidoras que fez o seguinte comentário após testar a Stand Mixer: “This is the best kitchen aid I’ve ever had!”.
1. O problema
Quando recebemos a demanda: modernizar as Perguntas Frequentes (Frequently Asked Questions - FAQ) do site de KitchenAid imaginávamos que haveria mudanças pontuais. Contudo, após investigarmos, percebemos que a FAQ precisava de uma total restruturação, sendo necessário inclusive uma mudança na hierarquia da informação das próprias perguntas e respostas.
Tempo de execução: 3 semanas
Equipe: Product Designer e UX Writer
Ferramentas: Gira e Figma
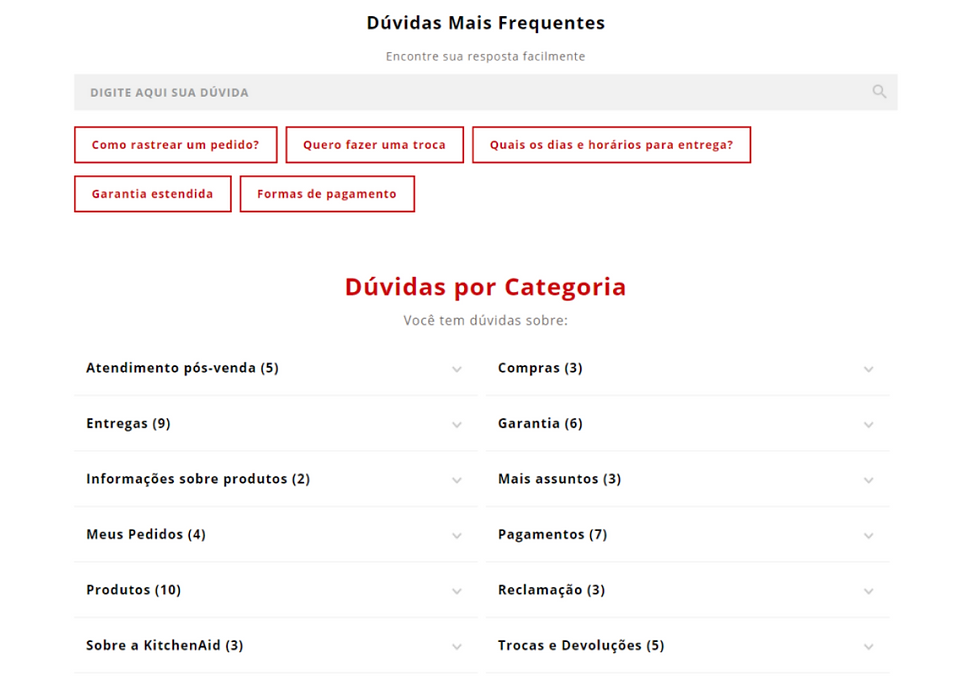
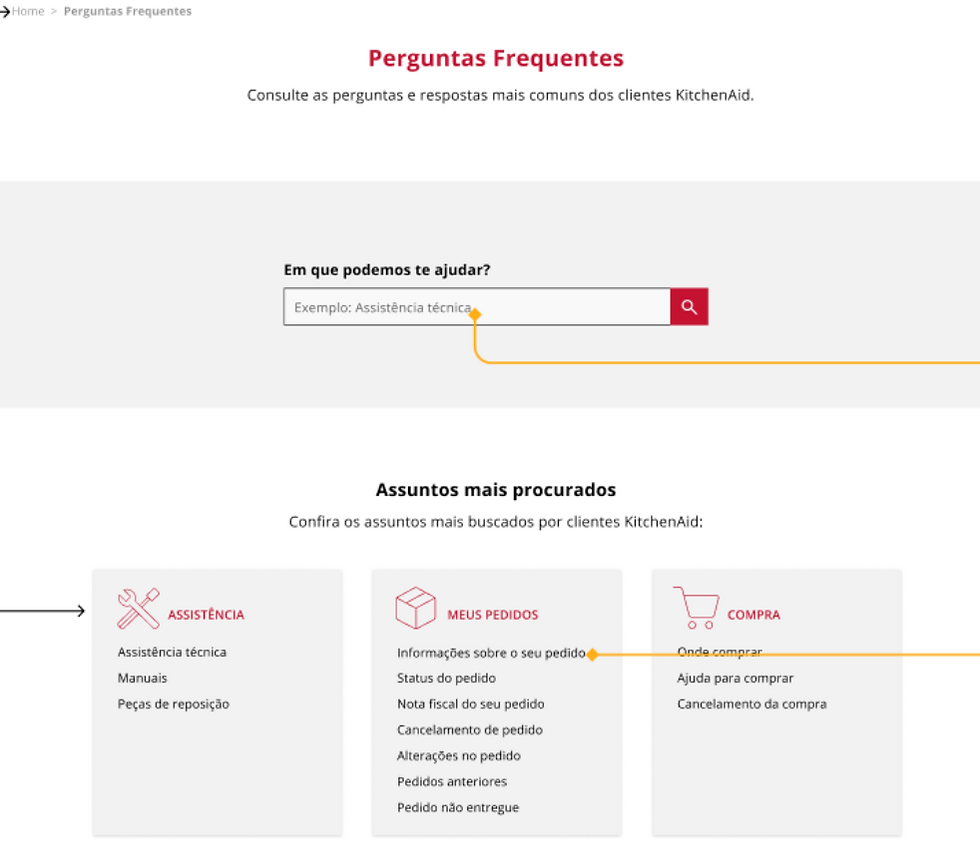
Como podemos ver nas imagens, a home das FAQs era bem engessada, contando com uma busca no início, sem qualquer instrução de uso desta busca que era limitada por tópicos. Pelo contrário, os exemplos de perguntas abaixo, faziam que o usuário colocasse perguntas completas no campo de busca, o que não funcionava corretamente devido a limitações do componente.

Em seguida, o usuário se deparava com categorias de perguntas sem lógica ou organização. Isso tudo dificultava a navegação e aumentava a taxa de rejeição da página. Assim, muitas vezes o usuário decidia procurar a ajuda em outro lugar, contribuindo com o aumento das chamadas telefônicos para nossa central de atendimento, o que estávamos buscando evitar, pois, uma das metas do trimestre consistia em diminuir o custo da operação.

2. Entendendo o problema
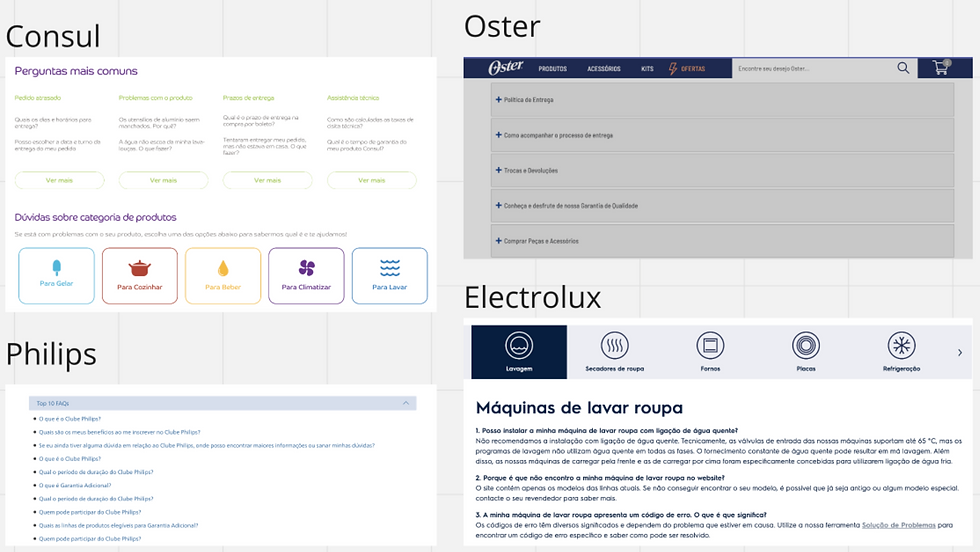
Primeiramente, fizemos um benchmarking com outras marcas de eletrodomésticos para vermos outros formatos de FAQs. Os resultados do estudo mostraram que no mercado havia poucas soluções inovadoras para melhorar a usabilidade das perguntas frequentes. A única exceção encontrada foi a marca Consul, também da Whirlpool que apresentava uma solução diferenciada, por isso marcamos um papo com o time de Consul para entender como fizeram a otimização dessas perguntas.

3. Organizando informações
O próximo passo foi organizar todas as perguntas em categorias e eliminar as perguntas repetidas e redundantes. Para tanto, em conjunto com o Product Designer realizamos um Card Sorting com os membros da nossa Squad. Essa metodologia consiste em, por meio de cartões ou post-its com conteúdos, agruparmos e organizamos os itens conforme o que chamamos mapa mental, ou seja, como a mente do usuário se organiza.

Assim, pedimos para que cada um de nossos colegas separassem as peguntas da FAQ em categorias e dessem nomes a essas categorias. Em seguida, comparamos resultados e chegamos a uma ordem que fazia sentido para o time. Nesse projeto não havia tempo hábil para conduzir esse processo com usuários, pois a tarefa era urgente.
4. Novo Fluxo
Nesta demanda foi fundamental eu, como UX Writer, trabalhar juntamente com o Product Designer desde o início. Criei um Storyframe de como seria a página ideal de perguntas e com base nesse documento, o design teve um norte para desenhar a página.
No início, temos um cabeçalho introdutório. Em seguida, temos a busca. Mas, desta vez, a orientação (placeholder) foi feito conforme a lógica de funcionamento da busca que era limitada. Essa decisão de design foi tomada após reunião com a equipe de desenvolvimento, na qual descartamos a possibilidade de melhoria dessa busca, por questões de tempo e priorização da demanda. Dessa forma, apresentamos a solução de por meio do texto ensinar o usuário como usar a busca:

A próxima dobra de conteúdo foi pensada para facilitar a busca pelos temas mais procurados. Assim, após recebermos dados do analista de SEO do Squad, separamos os assuntos mais procurados em blocos, para assim facilitar ainda mais a visualização de assuntos. Resolvendo o que antes era uma das maiores dores do nosso usuário, que se perdia entre inúmeros assuntos distribuídos sem lógica.
Em seguida, na mesma home temos as dúvidas por produto. O insight da necessidade de otimizar nossas perguntas desta forma veio de entrevistas com usuários, coletadas em um projeto anterior: a construção das personas da KitchenAid. Em uma das 20 entrevistas realizadas no estudo, um dos usuários sugeriu que separássemos de forma mais visual as perguntas e respostas por produto, para que ele achasse mais fácil. E, assim fizemos:

Quase no fim, deixamos em formato de acordeon as demais perguntas, separadas por tópicos, mas desta vez todas uma embaixo da outra para facilitar a leitura. E, finalmente, ao final da página adicionamos o botão para a página de "Fale Conosco" (recentemente também modernizada), caso o usuário não tivesse obtido a ajuda que procurava, ele acharia uma nova solução.
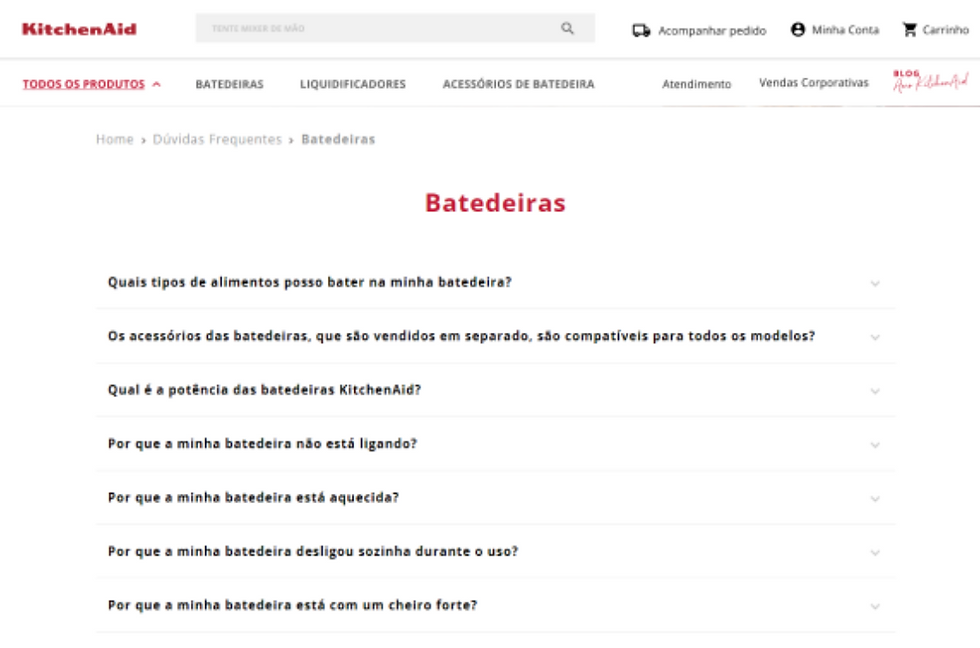
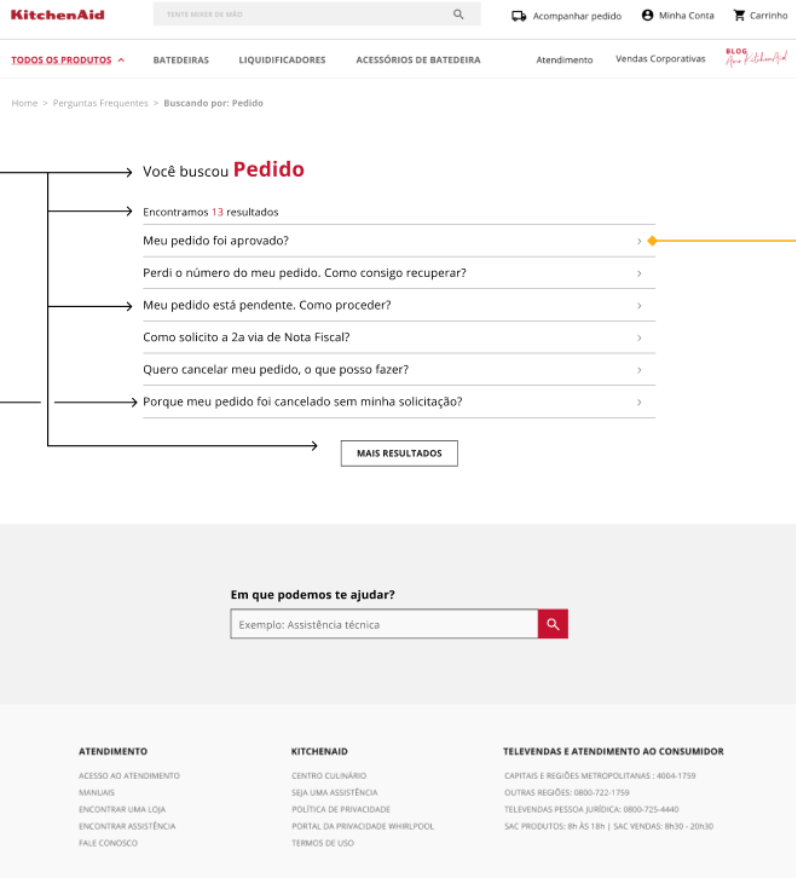
Além disso, não foi apenas a home que otimizamos. Ao clicar em um tópico, o usuário era encaminhado para uma nova página, totalmente dedicada aquela categoria. Foi a solução que encontramos para evitar a confusão de informações que dificultava a navegação pelas perguntas. Ao final da página também incluímos a busca caso o usuário desejasse procurar outro assunto.

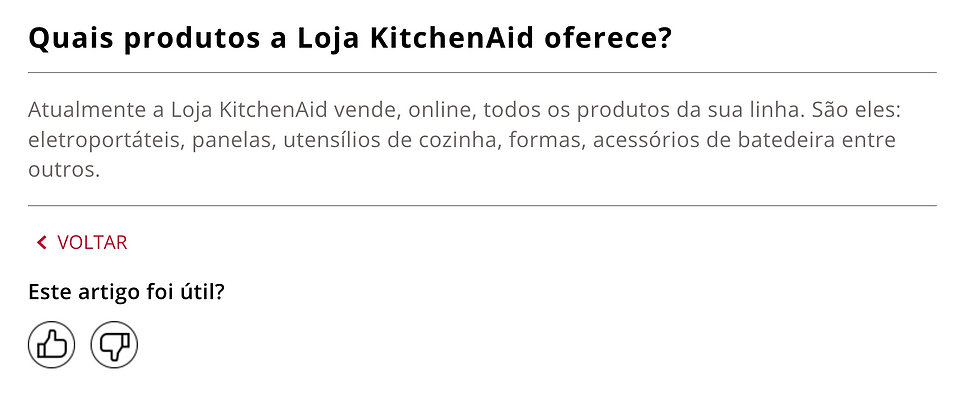
Por fim, ao abrir uma pergunta, adicionamos o campo de coleta de dados, para auxiliar a melhoria contínua da nossa base de perguntas e repostas. Além disso, incluímos o botão voltar, caso o usuário desejasse pesquisar outros assuntos.

5. Resultado
A taxa de rejeição dos usuários que acessavam a página de "Perguntas Frequentes" caiu de uma média alta (56% a 70%) para média (entre 41% e 56%). Este dado mostra que mais pessoas ficavam na página, após as mudanças. Neste projeto também aprendemos a importância de um trabalho conjunto entre Produc Designer e UX Writer, pois, durante todo o processo, nossas trocas foram fundamentais para a entrega final do projeto, principalmente no tópico de hierarquia da informação e orientações de uso da busca.
Leia também:
Comments