A Fiat
Fundada em 1899, a marca chegou ao Brasil em 1976, marcando o início de suas operações no país. A empresa italiana Fiat S.p.A. decidiu expandir seus negócios para a América do Sul e escolheu o Brasil como local estratégico para estabelecer sua primeira fábrica fora da Europa.
O problema
Foi detectado pelo alto volume de ligações para a Central de Atendimento da Fiat contendo dúvidas sobre o veículo utilitário Fiat Scudo. Dessa forma, foi inferido que a página da Fiat Scudo não satisfazia as necessidades do usuário e deveria ser repensada com base em estudo de UX e conteúdo.
Equipe: Product Designer e UX Writter
Programas: Miro, XD

Entendendo o problema
Para testar a hipótese apresentada pelo pós-venda, foi feita uma grande pesquisa (Big Deep) analisando todos os estudos da temática no repositório da empresa, dados de BI e estudo de concorrência.
Protótipo com base em dados
Com base nos dados foi pensado pela Product Designer e UX Writer (textos) uma V1 em baixa fidelidade e em seguida uma V2 em média fidelidade do protótipo que seria usado para a realização dos testes com usuários.

Entrevistados
Foram realizados ao todo 10 testes moderados, sendo 8 testes em Desktop e 2 em dispositivos Mobile. A preferência pelo device se deu pela relevância para o público, baseado em dados anteriores ao estudo compartilhados pela cliente.
O público foi recrutado por uma agência especializada, tendo sido solicitado dois perfis que são excludentes entre si. Ambos: homens, média de 30 a 50 anos, residentes de qualquer região do Brasil, mas com negócios diferentes.
PERFIL 1: Microempreendedor, possui um veículo utilitário ou quer comprar um, uso baixo à moderado dispositivos eletrônicos (celular e computador);
PERFIL 2: Pequeno empreendedor, possui até 5 veículos utilitários, uso moderado de dispositivos eletrônicos (celular e computador), responsável pela compra da frota, mas não por dirigir os veículos.
Testes moderados
Em conjunto com a Product Designer responsável elaboramos tarefas para nossos entrevistados e pedimos que eles comentassem seus passo e pensamentos enquanto realizava as tarefas. Depois do teste, aplicamos também um questionário quantitativo que buscava entender melhor que tipo de informação o usuário buscava.

Durante o teste, a plataforma de testes também coletou um mapa de calor que mapeou o olhar dos entrevistados para a página. Esse mapa nos ajudou a entender quais informações eram mais relevantes para os usuários e também falhas no design do protótipo.

Por fim, o System Usability Scale - SUS, uma escala de usabilidade obtida através de dez perguntas simples e diretas que fornecem uma visão global das avaliações subjetivas de usabilidade.
Insights preciosos
Durante os testes colhemos insights valiosos sobre o perfil dos usuários do site o que eles consideravam importante do ponto de vista da do conteúdo da página. Os usuários se mostraram pragmáticos, técnicos e com pouca paciência para procurar por informações.
Informação, mas sem firula
A página recebeu elogios e também críticas pela quantidade de informação disposta. Evidenciando que o interesse pelo detalhamento de informações não é padronizado.
Enquanto alguns usuários elogiavam quão completa é a página, outros sentiram falta de informações técnicas de itens de segurança, enquanto outros ainda consideraram os textos do Tudo Sobre “encheção de palavra” ou "firula".
Além disso, houve um interesse orgânico por parte dos usuários por conteúdo técnico e pela ficha técnica do veículo. Apesar disso, é preciso ter cuidado com termos técnicos demais ou em inglês, que se mostraram de pouco ou nenhum entendimento para os usuários.
Botão do comparador
Uma outra grande contribuição dos testes foi também a constatação da como a dificuldade de encontrar o botão "COMPARAR VERSÕES" que estava em um local fora do fluxo de leitura e hierarquia da informação do componente e também com baixo contraste e por isso, muitos dos entrevistados não acharam 6/10.
Dessa forma, com os insights, elaboramos mudanças significativas nos componentes da página conforme os feedbacks coletados durante os testes com usuários. As principais mudanças foram:
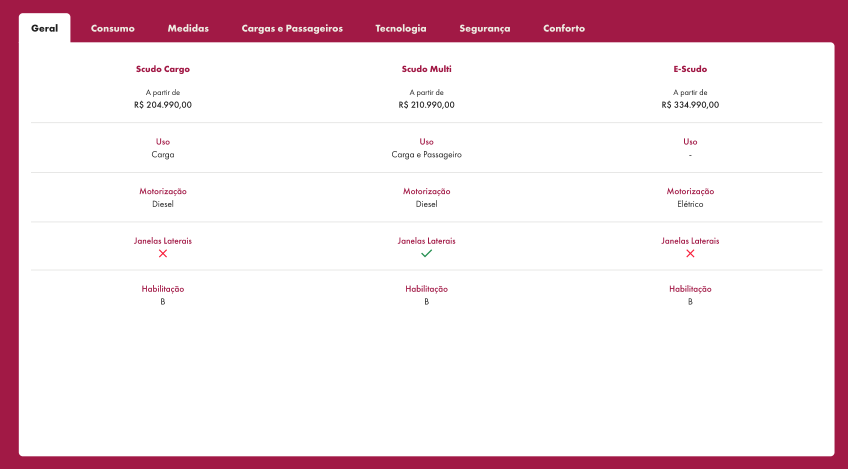
Tabela Comparativa
No comparativo de versões do veículo, removemos o "dropdown", pois alguns usuários comentaram que no mobile era dificultoso ficar clicando para visualizar cada informação. Além disso, em cada versão adicionamos um campo para falar sobre diferenciação da versão, sendo Cargo e e-Scudo falando de utilidades como ganchos de carga e Scudo multi falando da quantidade de passageiros.

Outro ponto, foi a criação da categoria "Geral" na tabela comparativa, objetivando condensar o que é de mais importante na diferenciação das versões do veículo: valor, tipo de uso, tipo de combustível, se há janelas laterais e tipo de habilitação (uma informação muito procurada pelos entrevistados).
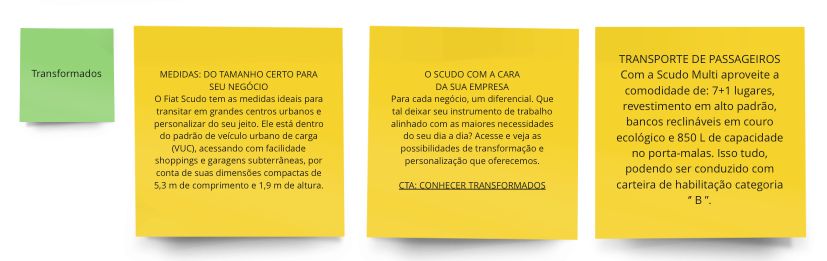
Tudo Sobre

Conteúdo do componente "Tudo Sobre" que elenca todas as especificidades do veículo deveria ter poucos slides, com textos curtos e diretos, evitando texto com "firula" (palavras do entrevistado). Além disso, adicionamos um eixo temático que fala apenas de transformações, ou seja, modificações do veículo para se adequar a cada tipo de negócio.
Versões
Na aba versões, foi verificado que as medidas do veículo, uma informação essencial para os usuários deveria ficar visível e de fácil acesso junto às imagens do carro, sem o passo "MOSTRAR MEDIDAS" anteriormente proposto na V2, para que o usuário poder consultar sem precisar ligar para a central ou ir a uma concessionária.
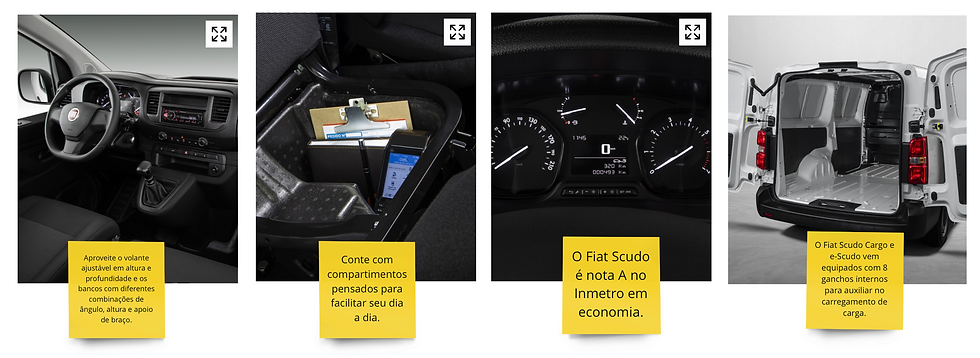
Galeria de imagens
Na galeria de imagens, as imagens e as legendas das fotos foram trocadas, dando destaque para informações realmente relevantes para o usuário. Anteriormente as legendas e fotos destacavam mais o design do veículo, essa abordagem deu lugar para informações realmente uteis para o profissional, como, por exemplo, quantidade de ganchos internos de amarração na carroceria.
Antes:

Depois:

Tradução de termos em inglês
Além das mudanças propostas acima, também constatamos através dos testes que muitas nomenclaturas usadas na página não eram entendidas pelo usuário. Por isso, as traduzi e adaptei de modo a facilitar o entendimento do usuário do que se tratava característica do veículo. Exemplos:


Entrega Final




Conclusão
O case em questão provou a potência do processo de Design quando realizado em sua completude, resolvendo os problemas do usuário e mostrando como pode ser poderoso o trabalho conjunto de UX Design com UX Writing, entregando um resultado de valor superior que superou as expectativas do cliente e atingiu o objetivo proposto com louros.Leia também:
Comentarios