1. A Fiat Titano
Depois de Strada e Toro, a Fiat entra no segmento de picapes médias. Com a Titano, a marca italiana quer aumentar sua participação no mercado de caminhonetes. A FIAT Titano veio para o mercado brasileiro após mais de 2 milhões de km rodados com unidades de teste ao redor do país, em diferentes condições de clima e terreno. Seu grande diferencial é o seletor de tração que pode ser usado em diferentes tipos de terreno.
2. O problema
Durante o projeto do lançamento da nova FIAT Titano precisávamos criar um componente que demonstrasse o funcionamento do Setor de Tração da picape. Recebemos uma explicação técnica de como funciona o sistema e o desafio era traduzir isso de forma simples, direta, concisa e também que fosse atrativa para o usuário.
Equipe: UI Designer e UX Writer
Programas: XD, Miro
3. Estudo do material
Primeiramente, estudei o material enviado pelo cliente que explicava como funcionava o sistema. Esse texto era demasiado grande e bastante descritivo. Contudo, precisávamos achar uma forma de apresentar a mesma informação de forma mais sucinta, mas sem perder o que era mais importante: quais eram os três modos de tração, para que deveriam ser usados e o branding do produto.

4. Parceria com UI
Para superarmos esse desafio, além de uma otimização do texto seria necessário um trabalho conjunto com o Designer de Interfaces, assim criando um componente que atendesse nosso objetivo e também fosse atrativo para os usuários.
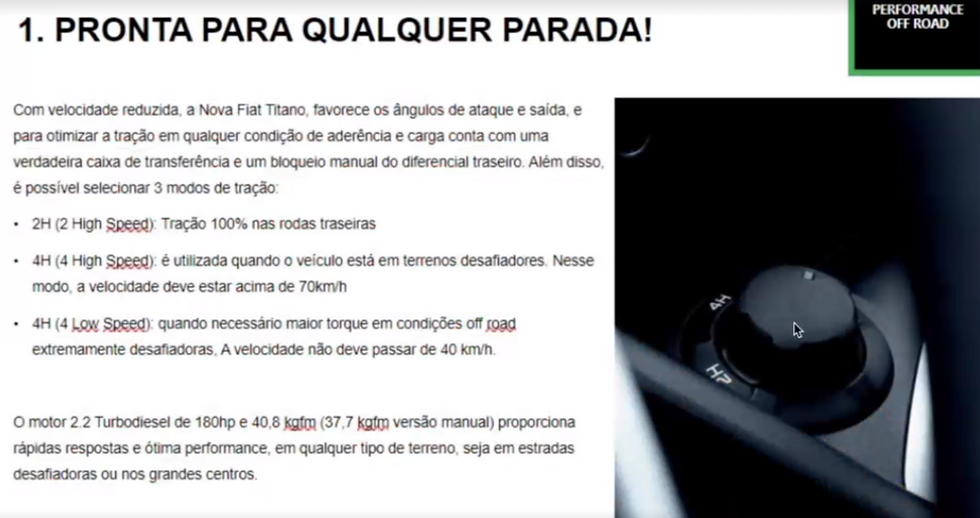
5. Primeira proposta
Como primeira solução chegamos a solução de Título + Subtítulo + Imagem + Texto (3 modos de condução). Contudo, essa solução ainda apresentava problemas: não era tão atrativa, pois não se destacava dos outros conteúdos da página, havia também uma dificuldade de entendimento, pois destacamos o tipo de tração usada, mas não a situação que esse modo deveria ser usado. Além disso, do ponto de vista da acessibilidade, a fonte da velocidade estava muito pequena.

6. Solução Final
Enfim, em nossa solução final, propusemos uma tabela comparativa dos modos que indicava:
Nome do modo de tração (da mesma forma que está escrito no botão do veículo);
A velocidade usada em cada modo, evitando os números para simplificar o conteúdo;
Tipo de terreno ideal para usar cada modo;
Tamanho de fonte adequando para acessibilidade;
Conseguimos mesclar o conteúdo informativo com termos de convencimento que faziam parte do branding do veículo como "pronto para qualquer parada" e "off road extremo".

7. Resultado e Aprendizado
A solução foi aprovada pelo cliente e foi ao ar junto a página de lançamento da picape. Além disso, a fórmula poderá ser repetida em outros veículos que apresentam o mesmo sistema de tração.
Um grande aprendizado desse case foi o trabalho em conjunto de UX Writing com UI para entregar um resultado superior satisfatório tanto para o cliente, tanto para os usuários. Confira aqui como ficou o componente na página da Nova Fiat Titano.
Comments